The JSON file helps After Effects recompile all of the elements with the same Z depth, position and scale as Cartoon Animator and creates a camera with all the same attributes and movements so what you see in After Effects is the same as what you created in Cartoon Animator. ⭐ Download Complete Ai & AE Source Files: Download Ai Source File: Visit Chan.
Start making amazing animations with top-notch After Effects resources & freebies from Motion Array. Push your creativity forward & get inspired today!
The most loved plugin just got a major update. Now you can add your own stuff.
What’s new
- Completely new user interface. Previews are now in the grid and load much faster. Customisation is now in a separate “Edit” tab.
- User library. Now you can add your own stuff! Learn More
- More items in free version. We have added new presets, effects and precomps.
What's Inside
Pre-packed with the most useful tools.
Presets
Animating your layers with presets is fun. You can try different animations in seconds. Everything is super easy to add, remove or customize.
Transitions
Create mind-blowing cinematography quickly and with no hassle. Add a transition on a cut and voila, magic!
Sound effects
Some of the basic sound effects you have heard here and there. Swooshes, slides, clicks or blasts. All with adjustable pitch.
Text boxes
Auto-scaling and fully customisable. Basic building block of any video. These will never get old.
Social media stuff
If you create videos for social media, these will come handy. The essential call-to-action titles for getting a like, subscribe and more.
Many extensions!

This here is just a tip of the iceberg.
 Browse extensions
Browse extensionsBrowse your own project files, compositions, MOGRTs, footage and audio files right in Animation Composer.
Animation Composer Pro
Upgrade to Animation Composer Pro to remove the limit.
Quick Start Tutorial
From zero to After Effects hero in minutes.
- Adobe After Effects 2019 (16.1) release.
- MacOS 10.12 and newer. (M1 based Macs are supported)
- Windows 10 1709 and newer.
More coming soon!
Features, products, updates. Subscribe if you don’t want to miss out. No spam, we promise!
Newsletter

Get occasional emails about tips, new products, updates or offers.
No spam, we promise!

By subscribing you agree to your email being stored and used to receive the emails in accordance to our Privacy Policy.
Thank you for downloading Animation Composer!
How about a newsletter?
By subscribing you agree to your email being stored and used to receive the emails in accordance to our Privacy Policy.

Character Animator is a character animation application that allows you to bring expressive characters to life using your own artwork.
Adobe Character Animator allows you to import artwork from Adobe Photoshop or Adobe Illustrator, and breathe life into them. You can do so by first capturing your performance using a camera and microphone. While you're performing, Character Animator reproduces your facial expressions, synchronizes mouth movements to your speech, and provides complete control over all aspects of a character’s movement.
You can animate a character that you’ve acquired from someone else, or you can rig your own characters based on your own artwork from Photoshop or Illustrator. You can even write your own behaviors or use existing behaviors from elsewhere.
Adobe Character Animator is installed along with After Effects CC 2015. However, it is a stand-alone application, and can be launched separately outside After Effects, too.
For information about the latest version of After Effects, see New Features Summary.
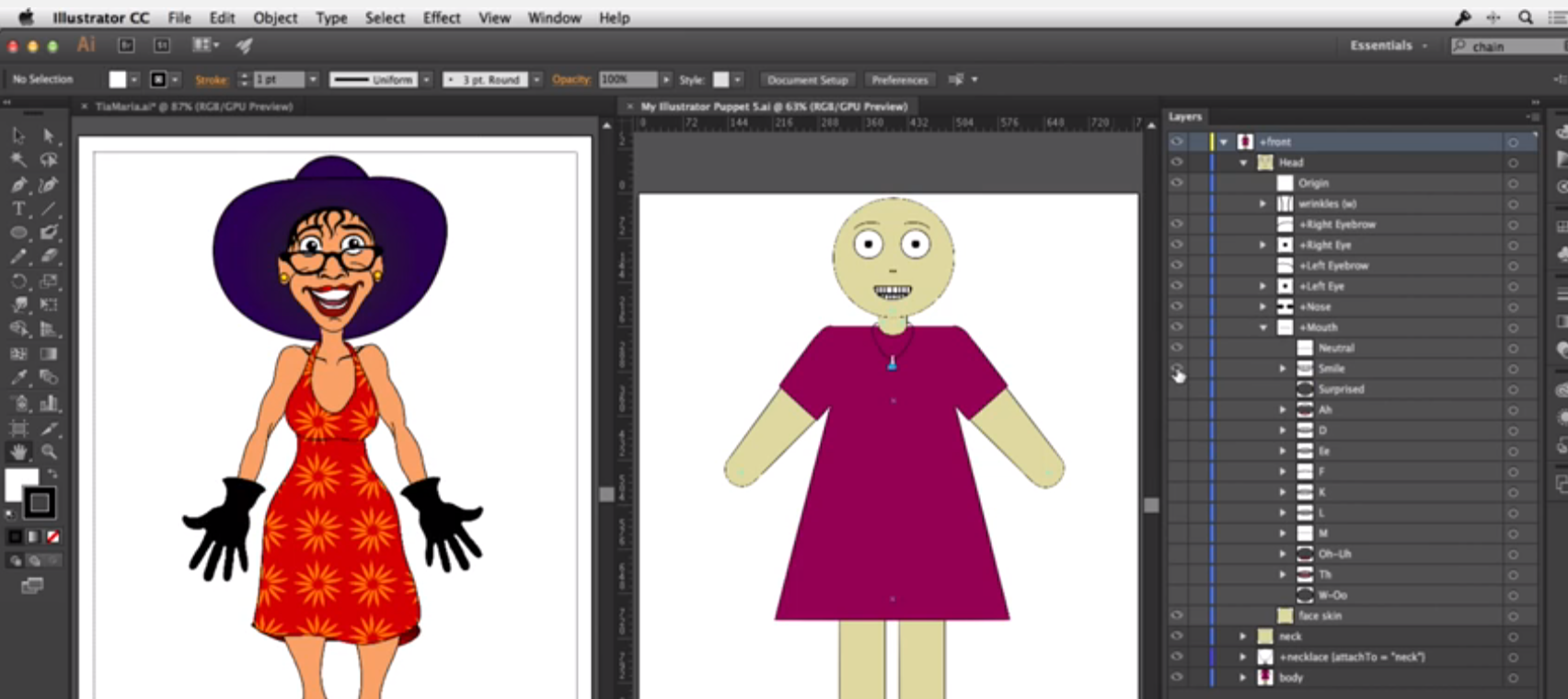
Using Photoshop or Illustrator, create a multi-layered document representing the structural pieces (head, eyes, mouth, arms, legs, and more) of a character. If you have created a character already, skip to the next section to learn how to import your artwork into Character Animator.
In Character Animator, choose File > Import to browse to and select your artwork file.
The selected artwork is imported and a puppet representation, created from its layers, appears in the Project panel. The structure of the artwork in a Photoshop or Illustrator document determines the structure of the puppet within Character Animator. Some features of the puppet can be swapped between different variations or replacements (for example, different mouth expressions for a character can be separate layers in the document). You can create a custom puppet rig structure, including replacements, within Character Animator. Your original artwork need not be modified.
With the puppet selected in the Project panel, click the Add to New Scene button to place it in a new scene. The scene is automatically opened in the Scene panel, and the puppet you just added is selected in the Timeline panel.
A scene contains puppets. When a scene is opened in the Scene panel, you can set the initial placement of puppets in the scene, and animate them over time.
Look at your character in the Scene panel, place your face at a comfortable distance from the webcam (but big enough within the circle shown in the Camera & Microphone panel), make a neutral facial expression, then click Set Rest Pose. Red tracking dots will appear on your face.
After Effects Animate Line
If your puppet had specially named layers (for example, Head, Left Eye, Mouth, and so on), you can control it by making different facial expressions in front of your webcam. If your puppet’s feet had specially named guides, they could be dragged with the mouse.
A puppet has behaviors, capabilities that let you control its movement, deformation, appearance, and other attributes. Some behaviors use external controls, such as the webcam or audio or mouse input. It is behaviors that allow for expressive control of your static artwork.
If you don’t want the character’s head to scale or rotate, then decrease the Head Position Strength and Head Scale Strength parameter values for the Face behavior in the Properties panel. Try shifting the character closer to the center of the scene by increasing the Position X parameter value for the Transform behavior. Hold down the Shift key while scrubbing the value for larger changes.
Most behaviors have parameters that let you customize the results. The source (master definition of a) puppet appears in the Project panel, with instances of the puppet in a scene. The parameter values for the source puppet are the defaults for all instances, but you can override those values for each instance.
- In the Properties panel, click the Arm for Record button (small red circle) next to both of the Mouse Tracker and Keyboard Triggers behavior’s names to disarm them.
- Leave the Face and Lip Sync behaviors armed so that changes to those behaviors during recording will be captured.
- Click the red Record button at the bottom of the Scene panel, and begin your performance (move your head, look around, blink, talk, and more).
- Click Stop to finish recording.
Armed behaviors are identified with a small red circle and in red text. The selected puppet’s track is also armed for record (the background of the puppet’s name in the track header on the left side of the Timeline panel is red), meaning the armed behaviors on that selected puppet will be captured. By selecting a puppet, and thereby arming it at the track level, you can capture a performance of it in the scene.
The performance is captured as a take for the Face and Lip Sync behaviors. By default, a puppet’s track is collapsed, but you can identify when in time a performance has been captured by the light-colored bar along the bottom of the puppet track item’s bar. If you click the disclosure triangle to expand the puppet track, you will see the individual recorded takes for the armed behaviors. Because the Microphone Input was also enabled during recording, any detected audio is also captured as a WAV file, and appears as an audio track in the timeline.
After Effects Text Animator
- Click Play or press the spacebarto preview your recording.
- Click Stop (or press the spacebar again), then Go to Start when done.
You can view recorded takes during playback. The current-time indicator moves across time during playback, but you cannot move it manually at this time. After the second recording, a Mouse Tracker take bar appears (if the puppet track was expanded), but no additional audio track item appeared. If you played the scene’s timeline now, you would see the combination of both recordings.
- Select the scene in the Project panel, then adjust the scene’s Duration to 10 seconds (or as long as you recorded your two takes) in the Properties panel.
- Choose File > Export > Scene, then specify a location and name on disk for the performance.
The duration of the scene, appearing as a highlighted section of the Timeline panel, controls the number of frames to export. The takes you recorded are exported as a PNG sequence (with alpha for compositing) and WAV file for recorded audio. The duration of the exported content is determined by the Duration parameter of the scene in the Properties panel.
- In After Effects, choose File > Scripts.
- Choose File > Scripts, then select New Comp from Character Animator Recording.jsx.
- Select the first PNG file in the exported recording’s folder.
- Preview the composition to see the results.
If you need to make a change to the puppet, you can edit it back in Character Animator and any artwork changes back in Photoshop or Illustrator. Your changes can flow back down to After Effects.
After Effects Animate Logo
More like this
